| PicosmosTools で タイトル文字作成 スッキリ・クッキリ装飾容易! home 印刷用PDF |
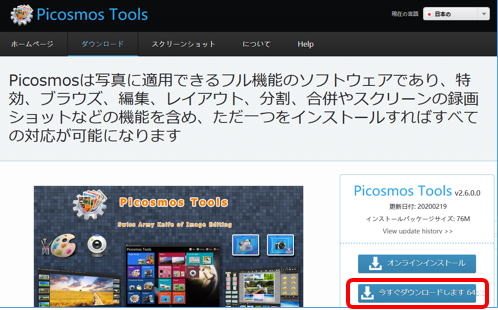
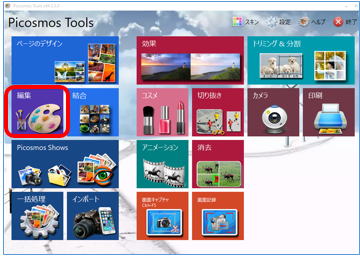
 白紙文書に書いた黒文字はどのような文字でもハッキリ・クッキリですが写真・チラシ・ホームページなど背景に色んな色がある場合は装飾文字を使ってハッキリ・クッキリ・綺麗にする必要があります。 魅力ある表現豊かな文字入れに求められる機能は三つ、①レイヤー機能 ②文字修飾機能 ③修飾タイプのビジュアル選択機能 と見ており、Picosmos Toolsはこれら全てを持って、特に③の『修飾タイプのビジュアル選択機能』は Photo Shop にも GIMP にもない素晴らしい機能、且つ、ステップ数の少なさ・使用の容易さは群を抜いています。 この画面の文字作成を前提に進めます 印刷は印刷用PDFを利用して下さい!  1.Picosmos tools の入手 Picosmos toolsは頻繁にバージョンアップが行なわれており、この手順書作成時点ではv2.6が最新となっています。ここをクリック  2.装飾文字作成の流れ
①編集画面を開く
②文字列が収まる範囲の白紙ページを作成する ③書体・サイズ設定&ビジュアル表示の中から装飾タイプを選ぶ ④文字入力 ⑤書体&装飾タイプ再設定 ⑥拡張タブから輪郭線と陰影のサイズを設定する ⑦トリミング ⑧背景の透明化 ⑨png保存 3.編集画面開き~書体・サイズ&装飾タイプ仮選定 Ⅰ.編集画面を開く 編集アイコンを開く Picosmos Toolsの背景が黒く気になる場合は、最上段のスキンをクリックして好の色を選ぶことで変更出来ます 
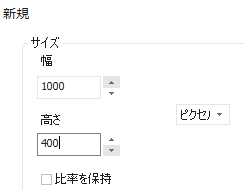
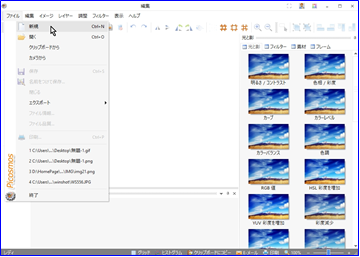
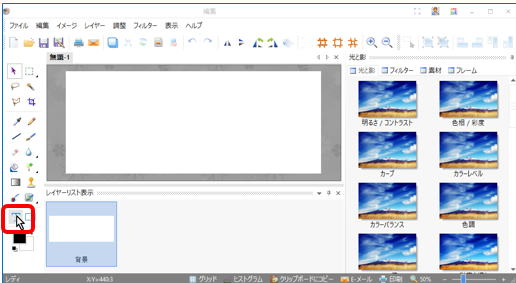
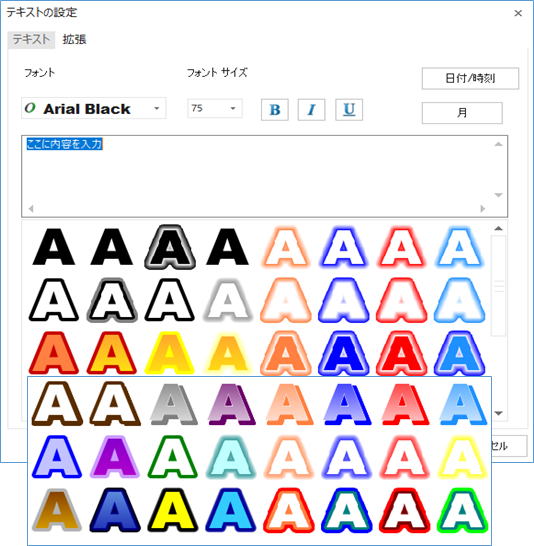
Ⅱ.白紙ページを作成する ①ファイルタブ→新規 ②サイズ入力 最終的にトリミングするので大きめのサイズで構わない   ここで背景の自由透明度にチェックを入れると7項目の透明化のステップ不要になりますが、色具合が見にくいので背景色白のまま進めます Ⅲ.書体・サイズ&装飾タイプ仮選定 ①アイコンTをクリック  開いたテキスト設定画面、全ての操作はこのテキストと拡張画面で完結します 48種の修飾タイプのビジュアル選択機能、クリックするだけです 
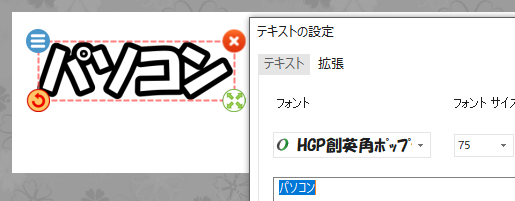
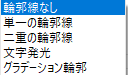
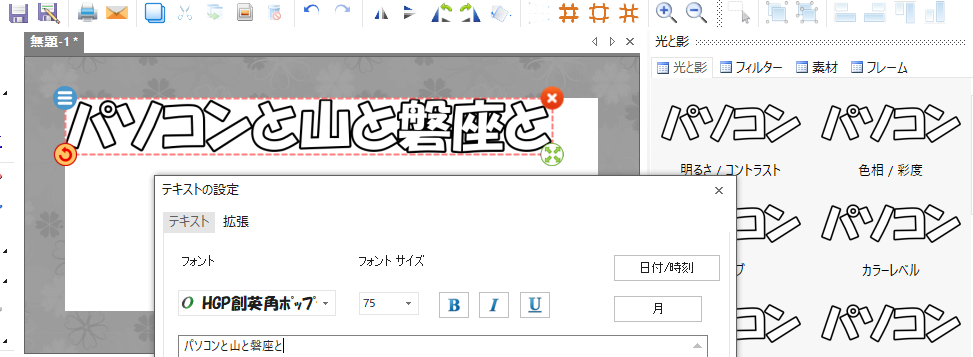
*修飾の追加修正は拡張画面で行 テキスト効果は5種類  「アルファ」はアルファチャンネル。画素の不透明度で「陰影」を薄くするとき等に便利です  ②文字デザイン(修飾タイプ)と書体の仮選択 出来上がる文字は修飾タイプと書体の組合せでかなり違ってきます。入力結果は直ぐに画面に表示されますから、最初にイメージ近いデザインと書体を選んでおくと便利です。 トップページのサンプル文字は「HGP創栄角ホップ体」「2段目左端デザイン」を使用しています。  4.文字入力 (テキスト設定画面を下げて表示画面が見えるようにすると具合が良い)----磐座は「いわくら」です  *参考「書体と装飾タイプ組合せ」表示
5.輪郭線と陰影のサイズを設定 1.拡張画面を開く(拡張タブをクリック) 色んな組合せを作ってみましたので各数値と表示の関係を理解して下さい
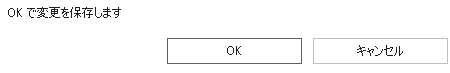
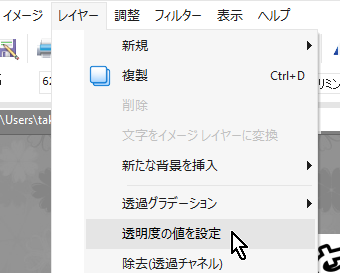
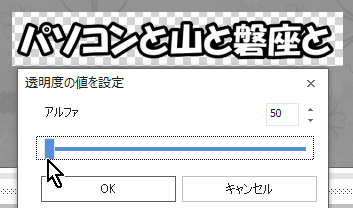
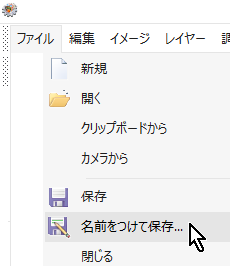
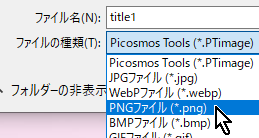
*編集画面右側に「光と影」欄があり色・コントラスト・彩度・シャープ加減・ノイズ除去など32種類のデザインが表示されます。ダブルクリックするとそれが画面に反映されて、下記メッセージが出ます。OKした場合はレイヤーの変更保存が行われ、作業画面には戻らなくなるので注意が必要ですが、個々に数値設定しなくても表示状態を見ることが出来るのは便利です  6.トリミング ①トリミングをクリック ②トリミング範囲を囲む ③OKをクリック  7.透明化 ①レイヤー[メニュ]→透明度の値を設定 ②アルファをゼロに  背景灰色市松模様が透明化された形です  8.png保存 ①ファイル[メニュ]→名前を付けて保存 ②拡張子pngを選んで保存   9.サンプル文字の一部の文字サイズを小さくする手順 考え方:それぞれのパーツを作って組み合わせる。最初の文字列を最終装飾状態にまで仕上げると、その装飾情報は次に作成する文字にも引き継がれるので、文字サイズを触るだけで済みます。同じ文字はコピペで対応。 
|
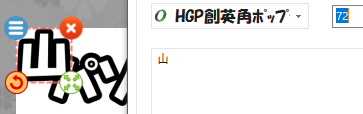
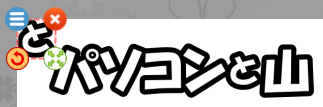
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||